Tutorial: Alterando Layout do Blogger Modelo Beta para Clássico (antigo) no Blogspot
ATENÇÃO - ANTES DE TRANSFORMAR O BLOG PARA BETA, SALVE UMA CÓPIA DO SEU ANTIGO TEMPLATE! É SÓ COPIAR OS SEUS CÓDIGOS ATUAIS, COLAR NO BLOCO DE NOTAS E SALVAR O ARQUIVO NO SEU COMPUTADOR!
Caso você queira voltar atrás, use a cópia que você salvou! :)
Ok, vamos começar a transformar seu blog em beta para poder colocar templates html.
1) Primeiro passo, é o seguinte.
Dê o login na página do blogger.com.
Você irá parar no seguinte endereço:
http://www.blogger.com/home
2) Em seguida, clique na opção "LAYOUT" do blog a ser alterado, como mostra o exemplo abaixo:
(Note que pode estar escrito "Layout" ou "Modelo", escolha a que estiver aparecendo).
3) Na aba Modelo, clique em "Editar HTML".

Quando você clicar em editar html, láááá embaixo, no final da página, praticamente escondido, estará a opcão: Voltar ao modelo clássico.
4) Clique em "Voltar ao modelo clássico"!

Irá abrir uma janelinha para confirmação. Clique em OK.

***Como inserir os layouts html/templates prontos?***
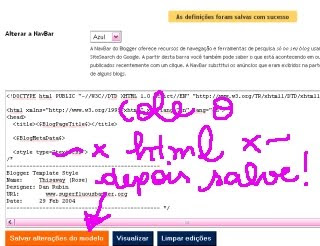
Simples, abra o arquivo que você tiver baixado de templates shop (ou o que você fez) com um bloco de notas. Lá estará toooodo o código html. Copie todo esse código e COLE NA CAIXONA do blogger. Antes não funcionava, mas agora que você voltou ao modelo clássico, ele funcionará!

Depois de colar, Salve e.... THE END!
Quer voltar atrás?
É só clicar em "Personalizar design" e depois "Atualize o modelo do seu blog".
Depois disso é só colar novamente os códigos que você salvou antes de começar a fazer as alterações.



Nenhum comentário:
Postar um comentário